SAP AppGyverを使ってみました ー概要編ー
2022年3月18日
- ノーコード・ローコード
- SAP AppGyver

AppGyverとは
「そもそも、AppGyverとは何ですか?」あるいは「ノーコード/ローコードとは何ですか?」と聞きたくなる方がいらっしゃるかと思います。
ノーコード(No Code)/ローコード(Low Code)はその名の通り、コーディングゼロ、あるいは少ないコーディングでアプリケーションを開発することを指します。プログラミングのスキルや知識がなくても、ドラッグ・アンド・ドロップで簡単にアプリケーションを作ることができます。
このようなノーコード/ローコードの開発ツールを提供するベンダーが多くありますが、AppGyver社はその中の一つです。
AppGyver社は、2010年にフィンランドで設立されたIT企業で、「Composer Pro」というノーコードツールを提供しています。現在も、その1つのツールのみを提供し、AppGyver=ツール名:Composer Proとして認知されています。
その後の2021年2月にSAP社がAppGyver社を買収し、“SAP AppGyver”という製品が誕生しました。また、2021年11月に、SAP社がSAP AppGyverを自社の統合ビジネステクノロジ基盤である、SAP🄬 Business Technology Platform(以下 SAP BTP)に統合することを発表しました。SAP BTPユーザはSAP AppGyverの機能をクラウドサービスとして利用することが可能になりました。
ここで、注意しないといけない点は、2022年3月の現時点で利用できるSAP BTP Global Accountは、Europe (Frankfurt) - AWS (eu10)のデータセンターにある必要があります。
もちろん、SAP BTPユーザにならなくても、AppGyver社のホームページからユーザ登録が可能で、「Composer Pro」というツールを利用できます。SAP AppGyverのコミュニティエディションは、2022年3月の現時点ではすべての機能が無料で利用できます。他のノーコードツールの場合、無料で利用できる範囲が限られており、本格的な利用を考えた場合には有料プランへの切り替えが必要です。
本ブログで利用しているのは、コミュニティエディションです。「Composer Pro is free for life.」生涯無料と宣言しているAppGyver社は、さすがノーコード開発のパイオニアと考えられます。
ここで、AppGyver社が提供しているソリューションをまとめますと、以下3つの大きな特徴を持っています。
開発画面紹介
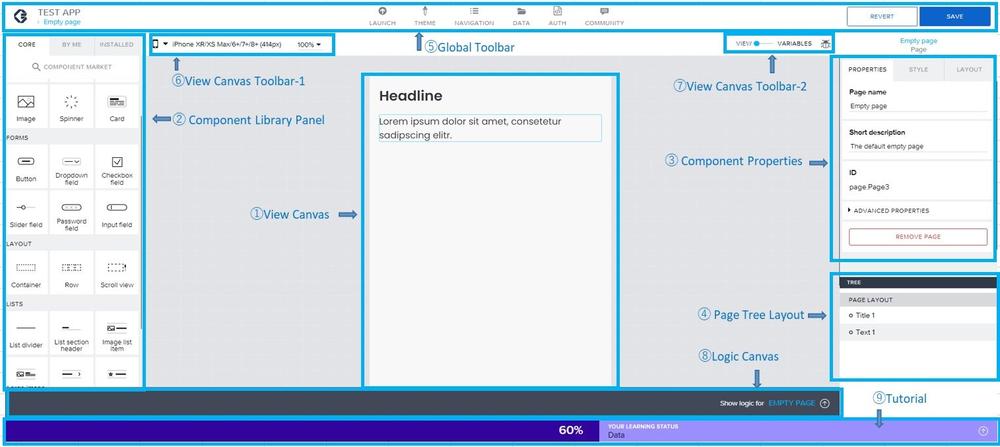
では、実際にどのような開発画面かを見ていきましょう。※以下、SAP AppGyverの開発画面を加工したものです。
- View Canvas:画面の中央にあるキャンバスで、編集画面=実際の画面の作りになっています。デフォルトでは、「Headline」というタイトルとその下にテキスト、という2つのコンポーネントが表示されます。
- Component Library Panel:ビューキャンバスにドラッグ・アンド・ドロップが可能なUIコンポーネントです。画像やテキスト、ボタンなどの基本的なものから、検索バーやスクロールビューなども用意されています。用意されているもの以外はApp Storeのようなコンポーネントマーケットからダウンロードが可能です。
- Component Properties:ビューキャンバスに配置したコンポーネントのプロパティを表示・編集でき、色やサイズ、フォント、表示位置なども細かく調整ができます。
- Page Tree Layout:既にページに配置したコンポーネントの階層ビューを表示します。
- Global Toolbar:上部のナビゲーションバーで、アプリ全体のコンテキストを処理する必要のあるリソースとツールを提供しています。例えば「LAUNCH」から作ったものをPCやスマートフォンなどの実機上リアルタイムで確認できます「DATA」からデータリソースを設定でき、SAP OData APIや外部システムのREST API、ローカルのオフラインデータからGoogle Firebaseまでをサポートしています。
- View Canvas Toolbar-1:キャンバスサイズとアクティブなデバイスターゲットを変更します。
- View Canvas Toolbar-2:「VIEW–VARIABLES」スイッチで、変数エディターとビューキャンバスを切り替えることが可能です。
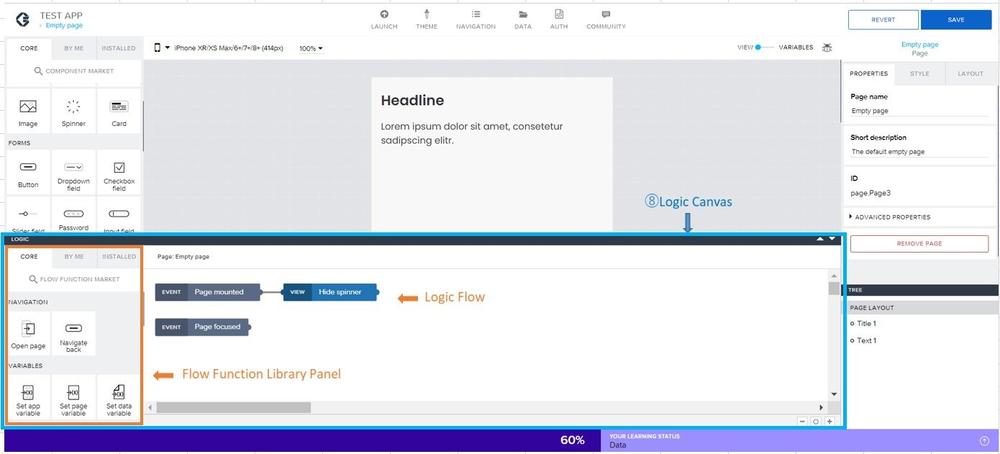
- Logic Canvas:コンポーネントに対してロジックを作成する場所です。通常は、画面の下部に隠れていますが、クリックすると表示されます。左側に同じくドラッグ・アンド・ドロップできるファンクション一覧があり、それを線で繋げてフローにすることで、様々な処理を実現します。画面に表示されていないファンクションは、ファンクションマーケットから検索してダウンロードが可能です。
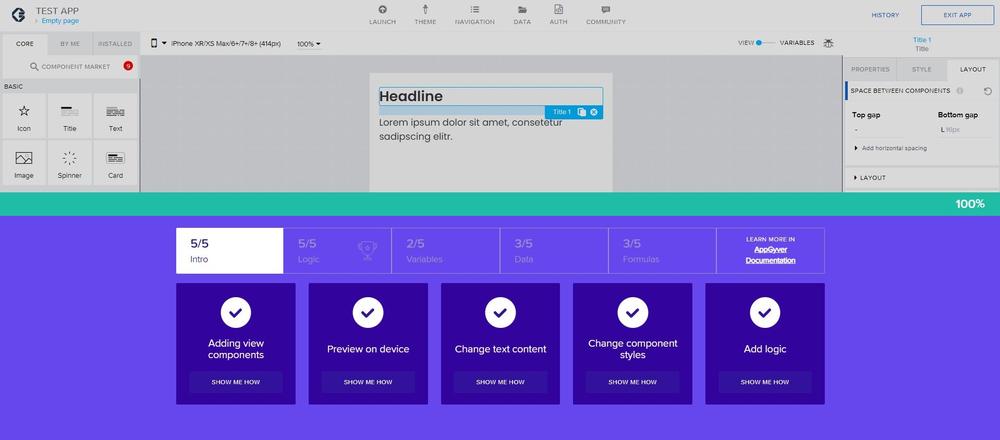
- Tutorial:最下部にあるSAP AppGyverの基本操作をガイドしてくれるチュートリアルビデオです。チュートリアルに従ってオペレーターを進めば、基本機能の使い方が理解できます。SAP AppGyverを初めて触る方にとっては、とても助かる機能だと思います。
実際のSAP AppGyverの開発画面は、すべて英語であることに気が付いたかと思います。エディター自体は英語だけの提供になりますが、アプリケーション内では日本語をはじめとするすべての言語でテキストの編集が可能です。
おわりに
ここまで、SAP AppGyverの概要と開発画面をご紹介しました。ドラッグ・アンド・ドロップで UI の作成をはじめ、GUI でのロジック作成、そして作ったアプリケーションをすぐに動作確認ができるなど、開発する上での便利な機能や特徴がたくさん備わっています。
そこで、次回はSAP AppGyverの実際の操作方法などを含めたアプリケーションの作成の詳細についてご紹介します。
本ブログでは、引き続き皆様にお役立ちする情報を提供していきます。